|
The
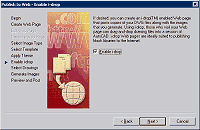
Publish to Web—Enable i-drop dialog box opens (see Figure 7).
13. To
enable i-drop™ technology for your web page, select the Enable
i-drop radio button.
i-drop
technology allows users of the web page to drag and drop AutoCAD
DWG geometry from the web page into their own drawings. That's
valuable. For example, enabling i-drop allows for easy storage
and publication of detail or block libraries. For our purpose,
which is providing a project backup, enabling i-drop moves a
copy of each DWG file for the web page into the website folder,
eliminating the need for keeping redundant DWG files in other
archives.

Figure 7: Enabling i-drop technology for your web page.
(click image to enlarge)
14. Click
Next when you are done.
The
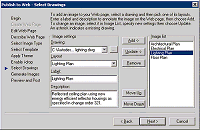
Publish to Web—Select Drawings dialog box opens (see Figure
8).
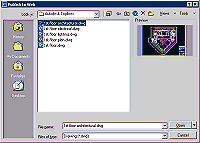
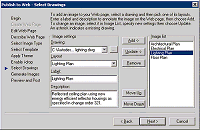
15. Select
the additional drawings you'd like to add to your web page.
Using Figure 8 as a guide, perform the following steps for each
drawing you add:
- On the
Image settings pane in the dialog box, use the …
[ellipsis] button to locate each drawing you want to add.
- Select
the Layout from the drawing you wish to use for the
graphical image on the web page.
- Add any
descriptive data you wish in the Description box.
- Click
the Add button to add the drawing to the Image list on the
right side of the dialog box.

Figure 8: Adding drawings to your web page.
(click image to enlarge)
16. Click
Next when you are done.
The
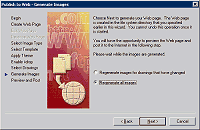
Publish to Web—Generate Images dialog box opens (see Figure
9).
17. Select
the Regenerate all images radio button to create the graphical
images (DWF files in our example) for the web page.
Since this
step requires plot file generation, you'll have to wait while
the AutoCAD plot engine creates the required files.

Figure 9: Creating the DWF image files for the web page.
(click image to enlarge)
18. Click
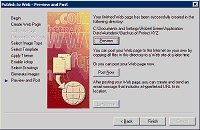
Next when plot file generation is complete. The Publish to
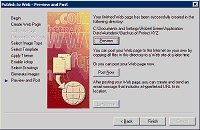
Web—Preview and Post dialog box opens (see Figure 10).
The last
step in the creation of your web page will be to post the page
and support files to a holding directory of your choosing.
19. Click
the Post Now button and point to a directory on your hard drive
where your backup web pages will be placed.
You may,
optionally, choose to preview your web page by clicking the
Preview button to see if any changes to your web configuration
are in order before posting.
|
Note:
If you were posting your web page to the Internet or
an Intranet server, you would also enter the URL for
the page in the form, www.[site name].com, during this
step.
|

Figure 10: Posting your web page to a directory.
(click image to enlarge)
When
posting is complete, the dialog box shown in Figure 11 appears.
20. Click
OK to exit the Wizard.

Figure 11: Web page complete!
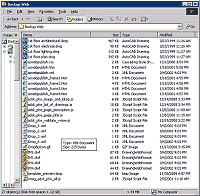
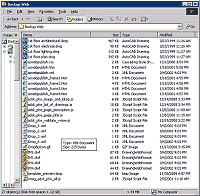
Looking
at the Files
During the posting step (see Figure 10) the Publish to Web
Wizard creates files within a user- specified folder (in our
example, it's called Backup Web) that ends up containing
everything you need to view the project web page. A quick
examination of the files (see Figure 12) reveals all the
required HTML/JS files for the web page, plus DWF graphical
images, XML/DWG files (resulting from enabling i-drop), and the
varying configuration file the Publish to Web Wizard creates for
its own internal bookkeeping.

Figure 12: Web files posted to your holding directory.
(click image to enlarge)
Now simply
select the acwebpulish.htm file (see Figure 12) and the web page
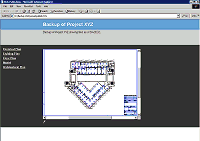
automatically opens in your browser. Why not go ahead and take a
tour through your new project archive (see Figure 13)?

Figure 13: Viewing the completed web page.
(click image to enlarge)
Wrapping
Up
The only task that remains is to burn all the files from the
posting directory to a CD. Once you've done that, you'll have a
complete backup of your project files, which can be viewed at
any time by simply retrieving the CD and opening the backup web
page with a browser.
Once you
get the hang of it, I think you'll find this unconventional
usage of the Publish to Web Wizard becomes an integral part of
your backup and archiving strategy.
|